Software que me gusta: Chrome Coverage Tab
Original web-page: https://blog.jpalardy.com/posts/software-i-like-chrome-coverage-tab/
Si bien tanto Chrome como Firefox tienen excelentes herramientas para desarrolladores; Casi había olvidado que Chrome tiene una pestaña de cobertura ~ No la había necesitado en mucho tiempo.

Hace JavaScript y CSS; aunque solo he usado la parte CSS. Para JavaScript, a menudo es más fácil instrumentar el código de procedimiento con console.log.
¿Cómo usarlo?
Creo que las instrucciones en la documentación (el mismo enlace que el anterior) son bastante buenas.
Mi experiencia
Hace poco heredé una aplicación que escribió otra persona. Si CSS es difícil de entender, el CSS de otra persona puede ser un verdadero desafío. Este tweet se sintió especialmente relevante:
 ‘
‘
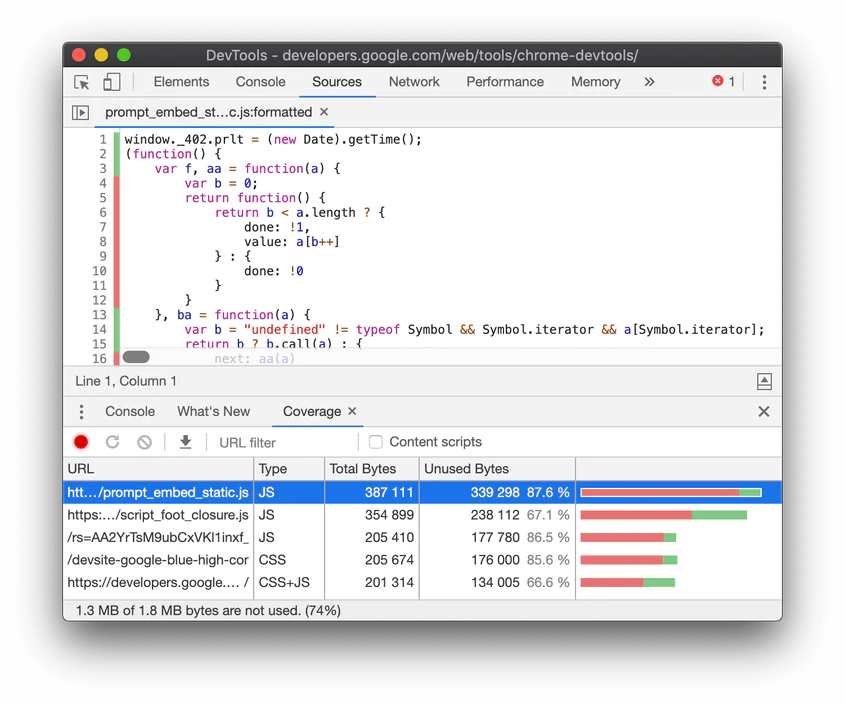
Con la pestaña de cobertura, tienes una idea de lo que se usa y lo que no:
- todo lo que es rojo es un candidato para la eliminación
- todo lo que es verde es candidato a reemplazo
Una cosa a tener en cuenta: la pestaña de cobertura es dinámica … algo resaltado en rojo puede volverse verde cuando navega a otra parte de la página, o cuando lo activa; ya sea a través del desplazamiento o alguna acción de JavaScript.
La pestaña de cobertura es más una “guía” que una garantía… Definitivamente se está usando algo verde; mientras que algo rojo no se usa actualmente.
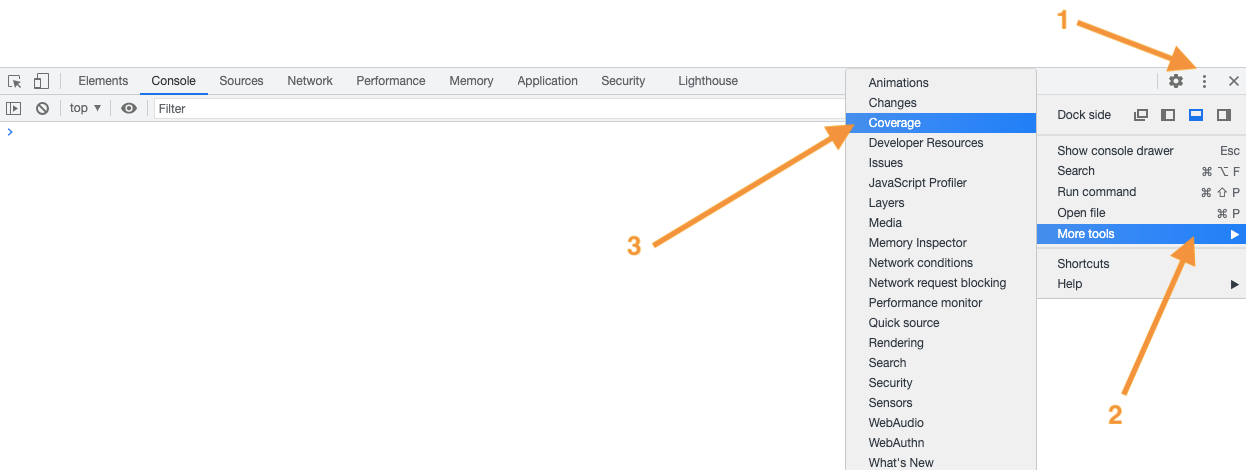
¿Dónde está?
No es fácil de descubrir: si no sabes que está ahí, es casi inútil… (lástima 😢)
Abre Developer Tools y sigue los clics:

(nota al margen: vaya… aquí hay muchas más herramientas de las que esperaba)
About the Author
Recent Posts
- Software que me gusta: Chrome Coverage Tab
- Un experimento en las ventas de revistas en el puesto de periódicos
- Movimiento de derechos civiles
- Estatinas, Embarazo, Sepsis, Cáncer, Insuficiencia cardíaca: un análisis crítico
- Una prueba de que los juicios morales, cuando se hacen correctamente, son juicios de hechos objetivos
Recent Comments